Önyüz Geliştirme
HTML
H. Turgut Uyar
Mart 2019
Lisans
yazarının adı belirtilmelidir
ticari amaçla kullanılamaz
türetilen eserler aynı lisansla paylaşılmalıdır
İçindekiler
genel yapı
HTML
HyperText Markup Language
düz metin
ilk dosyamızı oluşturalım
içine hayvanın ismini yazalım
ilk paragrafı ekleyelim
Boşluklar
fazladan boşlukların etkisi yok
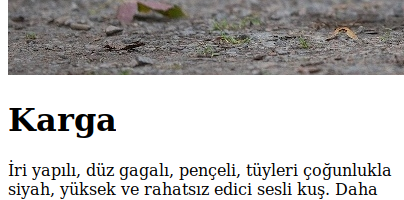
Karga
İri yapılı, düz gagalı,
pençeli, tüyleri çoğunlukla
siyah, yüksek ve rahatsız
edici sesli kuş. Daha büyük
ve genellikle leş yiyici
olanlarına "karakarga" veya
"kuzgun" denir.

Düz metin yetersiz
başlığı nasıl belirteceğim?
nasıl tablo yapacağım?
bir yeri nasıl vurgulayacağım?
işaretler koyalım
İşaretleme
- işaretlemek istediğimiz yerin başına ve sonunaetiketler yazıyoruz:
<etiket>işaretlenen bölge</etiket>
her etiket çifti bir eleman işaretliyor
Temel elemanlar
başlık:
h1paragraf:
p
<h1>Karga</h1>
<p>İri yapılı, düz gagalı,
pençeli, tüyleri çoğunlukla
siyah, yüksek ve rahatsız
edici sesli kuş. Daha büyük
ve genellikle leş yiyici
olanlarına "karakarga" veya
"kuzgun" denir.</p>

İçiçe elemanlar
bir elemanın içine başka bir eleman konabilir
sonra açılan eleman önce kapanmalı
<dış>dış bölge<iç>iç bölge</iç>dış bölge</dış>
<dış>
dış bölge
<iç>
iç bölge
</iç>
dış bölge
</dış>
Vurgu
vurgu:
emnormalde italik gösterilir
<h1>Karga</h1>
<p>İri yapılı, düz gagalı,
pençeli, tüyleri çoğunlukla
siyah, yüksek ve rahatsız
edici sesli kuş. Daha büyük
ve genellikle leş yiyici
olanlarına <em>karakarga</em>
veya <em>kuzgun</em> denir.</p>

Boş elemanlar
bazı elemanların kapanış etiketi yok:
<etiket/>
Eleman nitelikleri
elemanların nitelikleri olabilir
açılış etiketinde belirtilir
örneğin elemanın hangi dilde olduğu:
lang
<p lang="tr">İri yapılı, düz gagalı, pençeli, tüyleri
çoğunlukla siyah, yüksek ve rahatsız edici sesli kuş.
Daha büyük ve genellikle leş yiyici olanlarına
"karakarga" veya "kuzgun" denir.</p>
İçindekiler
sayfa şablonu
Sayfa elemanları
sayfanın ana elemanı:
html
içinde iki eleman bulunur:
head: sayfayla ilgili bilgiler (baş)body: sayfanın içeriği (gövde)
- HTML dosyası olduğunu belirtmek için başa:
DOCTYPE
Şablon
<!DOCTYPE html>
<html lang="tr">
<head>
... sayfa bilgileri ...
</head>
<body>
... sayfa içeriği ...
</body>
</html>
Gövde
şu ana kadar yazdıklarımız gövdenin içinde
<body>
<h1>Karga</h1>
<p>İri yapılı, düz gagalı, pençeli, tüyleri çoğunlukla
siyah, yüksek ve rahatsız edici sesli kuş. Daha büyük
ve genellikle leş yiyici olanlarına <em>karakarga</em>
veya <em>kuzgun</em> denir.</p>
</body>
ömür ve ilginç bilgi paragraflarını ekleyelim
Baş
sayfa bilgileri
sayfa başlığı
sayfanın yazarı, tarihi, telif hakkı, …
hangi harflerle yazıldığı:
charset
Harf tabloları
hangi sayı hangi harfe karşı düşecek?
en yaygın kullanılan tablo:
utf-8<head> <meta charset="utf-8"/> </head>

Sayfa başlığı
sayfa başlığı:
title
<head>
<meta charset="utf-8"/>
<title>Doğa Kaşifleri - Karga</title>
</head>
İçindekiler
içerik elemanları
Altbaşlıklar
- 6 düzey başlık var:
h1,h2,h3,h4,h5,h6
beslenme altbölümünü sayfaya ekleyelim
Bağlantılar
bağlantı:
ahedef adres niteliği:
hrefnormalde mavi renkte ve altı çizili gösterilir
Bağlantılar
<p>Kargalar tuhaf sesleri, siyah renkleri, parlak cisimlere olan
düşkünlükleri ile bilinirler.
<a href="https://awesci.com/ultimate-problem-solving-crow/">Bazı
araştırmalar</a> kargaların çok zeki olduklarını
göstermektedir.</p>

Resimler
resim:
imgadres niteliği:
srcgenişlik ve yükseklik nitelikleri:
width,heightyerine konacak metin niteliği:
alt
Resimler
<img src="karga.jpg"
width="1280"
height="427"
alt="Bir parkta çimenlerin önüne konmuş bir karga."/>

galeri altbölümüne küçük fotoların ilkini koyalım
Şekiller
- şekiller değişik türden olabilir:foto, resim, diyagram, …
şekil:
figureyazı eklemek istersek:
figcaption
Şekiller
<figure>
<img src="karga_1.jpg"
width="128"
height="128"
alt="Foto 1"/>
<figcaption>Foto 1</figcaption>
</figure>
büyük fotoyu
figureiçine alalım, yazısı olmasınbütün küçük resimleri ekleyelim
Listeler
sırasız liste:
ulsıralı liste:
olliste maddesi:
li
<h2>Türler</h2>
<ul>
<li>Avustralya kargası</li>
<li>Orman kargası</li>
<li>Küçük karga</li>
</ul>

Tablolar
tablo:
tabletablo satırı:
trtablo hücresi:
tdbaşlık hücresi:
th
Tablolar
<table>
<tr>
<th>Sınıf:</th>
<td>Kuşlar</td>
</tr>
<tr>
<th>Familya:</th>
<td>Kargagiller</td>
</tr>
<tr>
<th>Cins:</th>
<td>Corvus</td>
</tr>
</table>

İçindekiler
gövde şablonu
Gövde şablonu
bir sitedeki sayfalar aynı şablona uyar
üstlük: logo, navigasyon menüsü, …
ana içerik
altlık: site haritası, telif hakkı, …
Gövde bileşenleri
<body>
<header>
... logo, navigasyon, ...
</header>
<main>
... ana içerik ...
</main>
<footer>
... site haritası, ...
</footer>
<body>
üstlük:
headerana:
mainaltlık:
footer
bodyaltındakilerimainiçine alalım
Altlık
altlığa ana içerikle aynı türden elemanlar yazılır
<footer>
<p>(C) 2019, Kendin için Kodla</p>
</footer>

Üstlük
üstlük de aynı şekilde
<header>
<img src="logo_siyah.png"
width="434"
height="88"
alt="Doğa Kaşifleri logosu"/>
</header>
logoyu ana sayfaya bağlantı haline getirelim

Navigasyon
navigasyon menüsü:
nav
<nav>
<a href="turler.html">Hayvan türleri</a>
<a href="oyun.html">Biliyor musun?</a>
</nav>

Metin bölümleri
ana içerik bölümler içine alınabilir:
section
<section>
<h2>Galeri</h2>
<figure>
...
</figure>
<figure>
...
</figure>
</section>
HTML bölümünün sonu
➤ CSS