Önyüz Geliştirme
CSS
H. Turgut Uyar
Mart 2019
Lisans
yazarının adı belirtilmelidir
ticari amaçla kullanılamaz
türetilen eserler aynı lisansla paylaşılmalıdır
İçindekiler
genel yapı
CSS
Cascading Style Sheets
düz metin
boş stil dosyasını oluşturalım
Stil bağlantısı
HTML dosyasının baş kısmında:
linkstil dosyası olduğunu belirtmek için:
relstil dosyası adresi:
href
<head>
<meta charset="utf-8"/>
<title>Doğa Kaşifleri - Karga</title>
<link rel="stylesheet" href="kik.css"/>
</head>
Stil ayarları
hangi elemanlara uygulanacak?
ayar ismi
ayar değeri
eleman {
ayar_ismi: ayar_değeri;
ayar_ismi: ayar_değeri;
}
Metin hizalama
text-align: HİZA_YÖNÜ;
sola:
leftsağa:
rightortaya:
centerçift yandan:
justify
Metin hizalama
th {
text-align: left;
}


İçindekiler
yazı stilleri
Yazı tipi
font-family: 'Seçenek 1', 'Seçenek 2', 'Seçenek 3';
her seçenek bir yazı tipi “ailesi”
sıradaki seçeneği bulamıyorsan sonrakine geç
- son seçenek şunlardan biri olmalı:
serif,sans-serif,monospace
Google Fonts
serbestçe kullanılabilecek yazı tipleri
önce stil dosyasına alınmalı
@import url('https://fonts.googleapis.com/css?family=Cabin:400,700|Nunito:400,700');
biri gövde, biri başlıklar için iki yazı tipi seçelim
Varsayılan yazı tipi
bodyelemanına uygulanırsabütün sayfa için geçerli olur
Varsayılan yazı tipi
body {
font-family: 'Cabin', sans-serif;
}


Çoklu elemanlar
birden fazla elemana aynı stil uygulanabilir
elemanları virgülle ayırarak:
eleman_1, eleman_2 {
ayar_ismi: ayar_değeri;
}
h1, h2 {
font-family: 'Nunito', sans-serif;
}
Yazı boyu
font-size: BOYUT;
boyut çeşitli birimlerde verilebilir
pxem— geçerli boya göre ölçekrem— taban boya göre ölçek
Yazı boyu
body {
font-family: 'Cabin', sans-serif;
font-size: 1.125rem;
}
h1 {
font-size: 3em;
}


Yazı tipi stili
font-style: STİL;
normal:
normalitalik:
italic
Yazı tipi stili
em {
font-style: normal;
}


Yazı tipi ağırlığı
font-weight: AĞIRLIK;
normal:
normalkalın:
boldveya:
400,700
Yazı tipi ağırlığı
em {
font-style: normal;
font-weight: bold;
}


Alt-üst çizgileri
text-decoration: ÇİZGİ;
yok:
nonealtına:
underlineüstüne:
overlineortasına:
line-through
Alt-üst çizgileri
em {
font-style: normal;
text-decoration: underline;
}


İçindekiler
renkler
Yazı rengi
color: RENK;
rengin ismi:
white,black,red, …RGB değeri
Yazı rengi
em {
font-style: normal;
color: #C00000;
}


Arka plan rengi
background-color: RENK;
altlıkta şunları ayarlayalım:
arka plan rengi, yazı rengi
yazı boyu
metin hizalaması

Satır aralığı
line-height: YÜKSEKLİK;
yazı boyuna göre katsayı
Satır aralığı
body {
font-family: 'Cabin', sans-serif;
font-size: 1.125rem;
line-height: 1.5;
}


İçindekiler
boşluklar
Boşluklar
elemandan dışarıya doğru:
marginelemandan içeriye doğru:
padding
Dış boşluklar
margin-YÖN: UZAKLIK;
sol:
margin-leftsağ:
margin-rightüst:
margin-topalt:
margin-bottom
Dış boşluklar
footer {
margin-top: 4em;
}


Dış boşluklar
yön belirtilmezse: bütün yönlerden aynı uzaklık
figure {
margin: 0;
}
4 yön birden:
üst sağ alt solsırasıyla
autoniteliği kullanılırsa iki yandan aynı boşluk
İç boşluklar
padding: UZAKLIK;
dış boşluklarla aynı yazım
İç boşluklar
footer {
margin-top: 4em;
padding: 1em;
}


İçiçe eleman seçimi
üstlükteki bağlantıların altı çizili olmasın
ama metin içindekiler eskisi gibi kalsın
alt eleman seçmek için:
üst_eleman alt_eleman {
ayar_ismi: ayar_değeri;
}
İçiçe eleman seçimi
header a {
text-decoration: none;
}
header nav a {
margin-left: 1em;
}

Düzenlemeler
üstlüğü düzenleyelim:
renkler
logo
yazı tipleri
boşluklar
İçindekiler
yerleştirme
Eleman boyutları
width: BOYUT;
height: BOYUT;
uzunluk ölçüsü
bulunulan alana göre
%diğer boyuta göre ölçekle:
auto
Eleman boyutları
büyük resim bulunduğu alanın tüm enini kaplasın
img {
width: 100%;
height: auto;
}
bütün resimler %100 oluyor
sadece o resmi nasıl seçeceğim?
Tek eleman ayarı
HTML
kimlik niteliği:
iddeğeri sayfada tek olmalı
CSS
eleman#kimlikveya:
#kimlik
Tek eleman ayarı
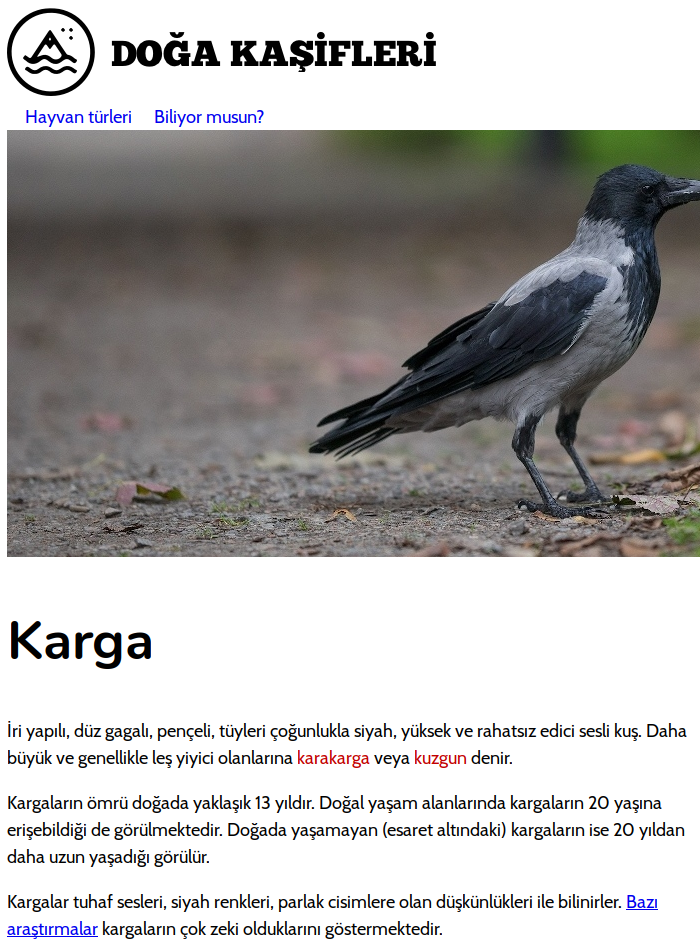
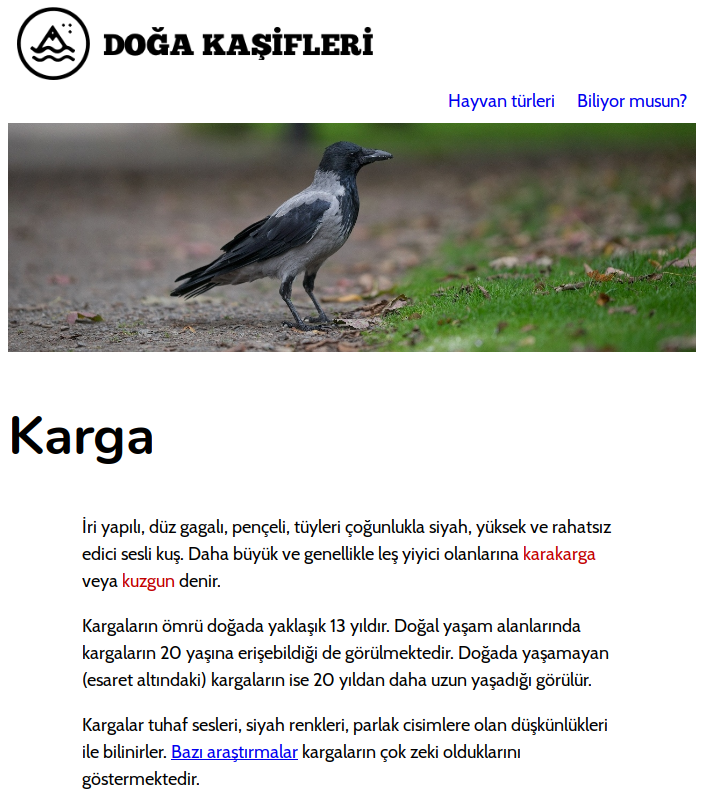
<img src="karga.jpg"
id="poster"
width="1280"
height="427"
alt="Bir parkta ..."/>
img#poster {
width: 100%;
height: auto;
}

Maksimum genişlik
max-width: BOYUT;
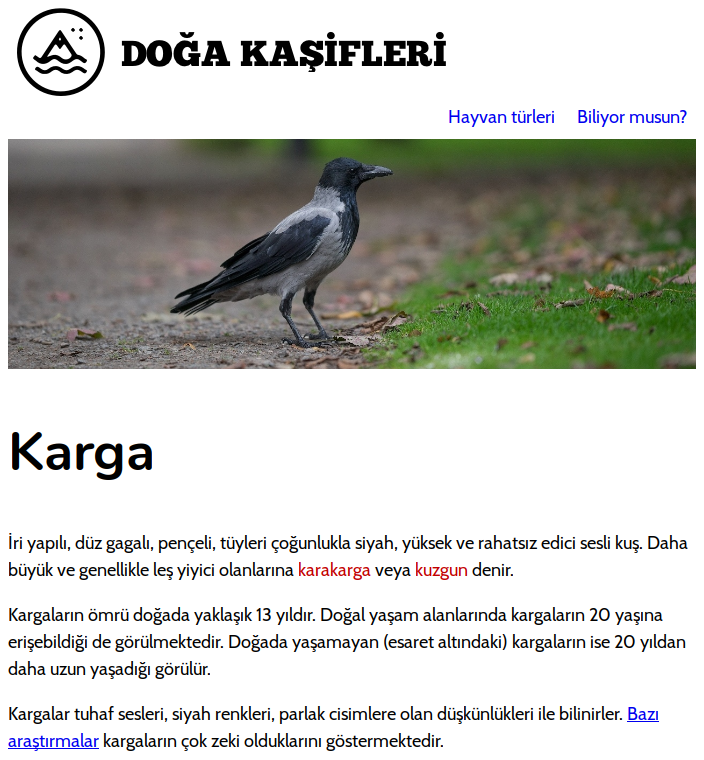
logonun genişliği en fazla 360px olsun
Çoklu eleman seçme
tablonun çift satırlarının arka plan rengini değiştirelim
birden fazla eleman nasıl seçeceğim?
Eleman sınıfı ayarı
HTML
sınıf niteliği:
classbir çok elemanda olabilir
CSS
eleman.sınıfveya:
.sınıf
Eleman sınıfı ayarı
<tr>
<th>Alem:</th>
<td>Hayvanlar</td>
</tr>
<tr class="cift">
<th>Şube:</th>
<td>Kordalılar</td>
</tr>
<tr>
<th>Sınıf:</th>
<td>Kuşlar</td>
</tr>
<tr class="cift">
<th>Takım:</th>
<td>Ötücü kuşlar</td>
</tr>
tr.cift {
background-color: #E0E0E0;
}


Tasarım düzenlemeleri
içerik kısmına yanlardan boşluk bırakalım
büyük resim kenarlara dayalı
başlığın arka plan rengi var
kuralı hangi elemana uygulayacağız?
Eleman gruplama
gruplama elemanı:
divçoğu zaman
classniteliğiyle kullanılır
Eleman gruplama
<div class="icerik">
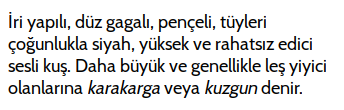
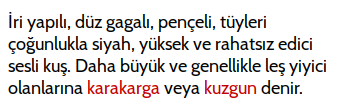
<p>İri yapılı, ...</p>
...
<section>
...
</section>
</div>
.icerik {
max-width: 50em;
margin: 0 auto;
}

Kod açıklamaları
hangi elemanı kapattığını takip etmek zorlaşıyor
açıklama yazmak okurken yardımcı olur:
<!--ile başla-->ile bitir
<div class="icerik">
<p>İri yapılı, ...</p>
...
<section>
...
</section>
</div> <!-- icerik -->
Tasarım düzenlemeleri
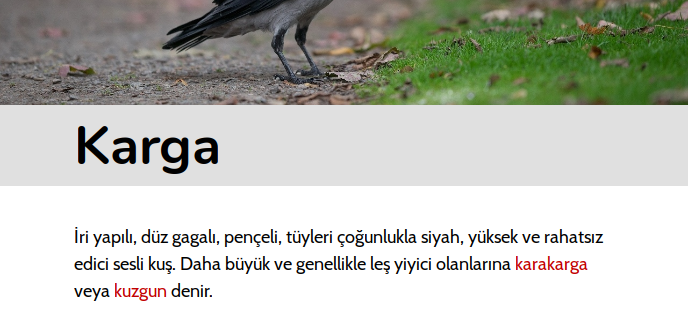
başlığın arka plan rengini ayarlayalım
kenarlara ve büyük fotoya dayayalım

Tasarım düzenlemeleri
<div class="afis">
<div class="icerik">
<h1>Karga</h1>
</div> <!-- icerik -->
</div> <!-- afis -->
.afis {
background-color: #E0E0E0;
}
.afis h1 {
margin-top: 0;
}
img#poster {
display: block;
}
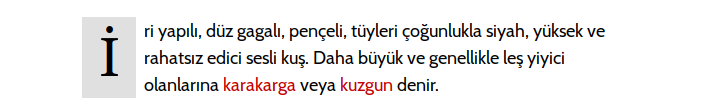
Paragraf içi eleman gruplama
ilk harfin boyunu büyütüp arka plan rengini değiştirelim

divparagraf düzeyinde gruplama içinparagraf içi:
span
Paragraf içi eleman gruplama
<p><span class="ilk-harf">İ</span>ri yapılı,
düz gagalı, ...</p>
.ilk-harf {
font-family: Georgia, serif;
font-size: 3em;
float: left;
width: 1em;
margin-right: 0.15em;
background-color: #E0E0E0;
text-align: center;
}
Sütunlar
galeri fotolarını sütunlara dizelim
her sütun için bir
divtanımlayalımsütunları gruplamak için de bir üst
div
Sütunlar
<div class="sutun">
<figure>
...
</figure>
</div> <!-- sutun: 1 -->
<div class="sutunlar">
<div class="sutun">
...
</div> <!-- sutun: 1 -->
...
<div class="sutun">
...
</div> <!-- sutun: 4 -->
</div> <!-- sutunlar -->
Eleman dizme
display: flex;
.sutunlar {
display: flex;
justify-content: space-between;
}

resimleri yuvarlatalım
resim yazılarını ortalayalım
Yuvarlak fotolar
<section class="galeri">
<h2>Galeri</h2>
...
</section> <!-- galeri -->
.galeri img {
border-radius: 50%;
}
.galeri figcaption {
text-align: center;
}

Yerleştirme düzenlemesi
yazıları birinci, tabloyu ikinci sütuna alalım

Çoklu sınıf
bir elemana birden fazla sınıf atanabilir
boşlukla ayırarak
<div class="sutun ucte-iki">
...
</div>
.ucte-iki {
width: 66.7%;
}
CSS bölümünün sonu